9 11 2015
70-511 Exam Dumps Free Download in Braindump2go 100% 70-511 Real Questions (1-10)
MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
Do you want to pass Microsoft 70-511 Exam ? If you answered YES, then look no further. Braindump2go offers you the best 70-511 exam questions which cover all core test topics and certification requirements.All REAL questions and answers from Microsoft Exam Center will help you be a 70-511 certified!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4
CSHARP
QUESTION 1
You use Microsoft .NET Framework 4 to create a Windows Forms application.
You add a new class named Customer to the application.
You select the Customer class to create a new object data source.
You add the following components to a Windows Form:
– A BindingSource component named customerBindingSource that is data-bound to the Customer object data source.
– A set of TextBox controls to display and edit the Customer object properties. Each TextBox control is data-bound to a property of the customerBindingSource component.
– An ErrorProvider component named errorProvider that validates the input values for each TextBox control.
You need to ensure that the input data for each TextBox control is automatically validated by using the ErrorProvider component.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Implement the validation rules inside the Validating event handler of each TextBox control by
throwing an exception when the value is invalid.
B. Implement the validation rules inside the TextChanged event handler of each TextBox control
by throwing an exception when the value is invalid.
C. Implement the validation rules inside the setter of each property of the Customer class by
throwing an exception when the value is invalid.
D. Add the following code segment to the InitializeComponent method of the Windows Form.
this.errorProvider.DataSource = this.customerBindingSource;
E. Add the following code segment to the InitializeComponent method of the Windows Form.
this.errorProvider.DataSource = this.customerBindingSource.DataSource;
this.errorProvider.DataMember = this.customerBindingSource.DataMember;
Answer: CD
QUESTION 2
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a ListBox control named IbxItems that is data-bound to a collection of objects.
Each object has a DisplayValue property.
You add a Button control to the application.
You need to ensure that the Content property of the Button control is data-bound to the DisplayValue property of the selected item of IbxItems.
Which binding expression should you use?
A. {Binding ElementName= IbxItems, Source=SelectedItem, Path=DisplayValue}
B. {Binding Source=lbxItems, ElementName=SelectedItem, Path=DisplayValue}
C. {Binding ElementName=lbxItems, Path=SelectedItem.DisplayValue}
D. {Binding Source=lbxItems, Path=SelectedItem.DisplayValue}
Answer: C
QUESTION 3
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment.
< TextBox Text=”{Binding Path=StringMember} ” / >
You need to ensure that the StringMember property of the data-bound object is updated immediately when the user types in the TextBox control.
Which binding expression should you use?
A. { Binding Path=StringMember, Mode=TwoWay }
B. { Binding Path=StringMember, NotifyOnSourceUpdated=True }
C. { Binding Path-StringMember, NotifyOnTargetUpdated=True }
D. { Binding Path=StringMember, UpdateSourceTrigger=PropertyChanged }
Answer: D
QUESTION 4
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You plan to allow users to customize the background colors, foreground colors, and font style of the application.
You also plan to add a TextBlock control to the application.
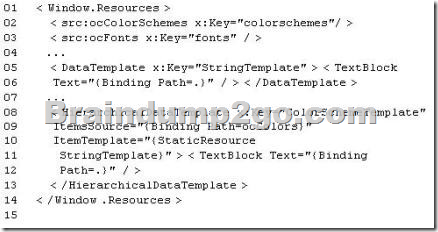
You write the following code fragment. (Line numbers are included for reference only.)
You need to ensure that the ContextMenu control is associated with the TextBlock control.
You also need to ensure that the properties that can be customized are shown hierarchically. Which code fragment should you insert at line 15?

A. < Grid >
< Menu >
< MenuItem Header=”Color Scheme” DataContext=”{StaticResource colorschemes}”
ItemsSource=”{Binding Path=.}” ItemTemplate=”{StaticResource StringTemplate}” / >
< MenuItem Header=”Font” DataContext=”{StaticResource fonts}”
ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” />
< /Menu>
< TextBlock ttidth-“200” Height-“100” Background-“LightBlue” / > </Grid >
B. < Window.ContextMenu >
< ContextMenu >
< MenuItem Header=”Color Scheme” DataContext=”{StaticResource colorschemes)”
ItemsSource=”{ Binding Path ItemTemplate=”{StaticRes ource StringTemplate}” />
< MenuItern Header=”Font” DataContext=”{ StaticResource fonts!”
ItemsSource=,,{ Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” />
< /ContextMenu >
< /Window.ContextMenu >
C. < Grid >
< TextBlock TJidth=”200″ Height= “100” Background=”LightBlue” / > </Grid >
< Window. ContextMenu >
< ContextMenu >
< TextBlock Width=”200″ Height=”100″ Background=”LightBlue” / >
< MenuItem Header=”Color Scheme”
DataContext=”{StaticResource colorschemes}” ItemsSource=”{Binding Path*.}”
ItemTemplate=”{StaticResource
ColorSchemeTemplate}” /> < MenuItem Header=”Font” DataContext=”{StaticResource fonts}”
ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” >< /MenuItem > < /ContextMenu >
</Window.ContextMenu >
D. < Grid >
< TextBlock Uidth=”200″ Height=”100″ Background=”LightBlue” > < TextBlock.ContextMenu >
< ContextMenu >
< MenuItem Header=”Color Scheme” DataContext=”{StaticResource colorschemes)”
ItemsSource=”{Binding
Path=.) ItemTemplate=”{StaticResource ColorSchemeTemplate}” / >
< MenuItem Header=”Font”
DataContext=”{StaticResource fonts)” ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” > < /MenuItem > </ContextMenu >
< /TextBlock.ContextMenu >
< /TextBlock > </Grid >
Answer: D
QUESTION 5
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You add a ListBox control to the application.
The ListBox control is data-bound to an instance of a custom collection class of the Product objects named ProductList.
The number of items of the data-bound collection is fixed.
However, users can modify the properties of each of the Product objects in the collection.
You need to ensure that changes made on the Product objects are automatically reflected in the ListBox control.
What should you do?
A. Implement the INotifyPropertyChanged interface in the Product class.
B. Implement the INotifyCollectionChanged interface in the ProductList class.
C. Set the Mode property of the Binding object of the ListBox control to TwoWay.
D. Set the UpdateSourceTrigger property of the Binding object of the ListBox control to
PropertyChanged.
Answer: A
QUESTION 6
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains an ObservableCollection object named Pictures that contains several Picture objects.
Each Picture object contains the Name and PictureFilePath properties.
You add a ListBox control to the application.
You need to ensure that the pictures are displayed in the ListBox control.
Which code fragment should you use?
![image_thumb[2] image_thumb[2]](http://examgod.com/bdimages/2ccf583b0cf4_D3B3/image_thumb2_thumb.png)
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 7
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment.
You need to implement the MyProject.MyConverter class.
What should you do?
![image_thumb[4] image_thumb[4]](http://examgod.com/bdimages/2ccf583b0cf4_D3B3/image_thumb4_thumb.png)
A. Implement the IValueConverter interface.
B. Implement the IMultiValueConverter interface.
C. Inherit from the TypeConverter class.
D. Apply the TypeConverterAttribute attribute.
Answer: A
QUESTION 8
You are developing a Windows Forms application that contains a DataGridView control.
The DataGridView is composed of several fields that capture the customer’s name, address, and phone number.
You have been asked to provide data validation in a DataGridView to prevent users from leaving the name field if the name field is empty.
You need to ensure that users cannot tab out of the name field without entering data.
What should you do?
A. Validate the name field in the CellValidating event.
Set e.Cancel-true if the name field is empty.
B. Validate the name field in the CellErrorTextChanged event.
Get e.RowIndex if the name field is empty.
C. Validate the name field in the CellEnter event.
Set the focus on the name field if the name field is empty.
D. Validate the name field in the CancelRowEdit event.
Set the focus on the name field if the name field is empty.
Answer: A
QUESTION 9
You use Microsoft .NET Framework 4 to create a Windows Forms application.
You have a dataset as shown in the following exhibit.
You plan to add a DataGridView to display the dataset.
You need to ensure that the DataGridView meets the following requirements:
– Shows Order Details for the selected order.
– Shows only Order Details for items that have UnitPrice greater than 20
– Sorts Products by ProductName
Which code segment should you use?
![image_thumb[6] image_thumb[6]](http://examgod.com/bdimages/2ccf583b0cf4_D3B3/image_thumb6_thumb.png)
A. ordersBindingSource.DataSource = productsBindingSource
ordersBindingSource.DataMember = “FK_Order_Details_Products”
productsBindingSource.Filter = “UnitPrice > 20” productsBindingSource.
Sort = “ProductName”
B. productsDataGridView.DataSource = ordersBindingSource
productsBindingSource.Filter = “UnitPrice > 20”
productsBindingSource.Sort = “ProductName”
C. order_DetailsBindingSource.DataSource = ordersBindingSource
order_DetailsBindingSource.DataMember = “FK_Order_Details_Orders”
order_DetailsBindingSource.Filter = “UnitPrice > 20”
productsBindingSource.Sort = “ProductName”
D. order_DetailsDataGridView.DataSource = ordersBindingSource
order_DetailsBindingSource.Filter “UnitPrice:> 20”
productsBindingSource.Sort = “ProductName”
Answer: C
QUESTION 10
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment. (Line numbers are included for reference only.)
01 <Canvas>
02 <Rectangle Stroke=”Red” Stroke Thickness=”5″ Height=”60″
03 Width-“60” Canvas. Leftoff Canvas.Top-“100”>
04
05 </Rectangle>
06 </Canvas>
You need to rotate the rectangle by 45 degrees by using its upper-left corner as the axis.
Which code fragment should you insert at line 04?
A. <Rectangle.RenderTransforro>
<RotateTransform Angle=”45″ CenterX=”0″ CenterY=rf0″ />
</Rectangle.RenderTransform>
B. <Rectangle.RenderTransform>
<RotateTransform Angle=”45″ CenterX=”100″ CenterY=”100″ />
</Reccangle.RenderTransform>
C. <Rectangle.LayoutTransform>
<RotateTransform Angle=”45″ CenterX=”0″ CenterY-“0″/>
</Rectangle.LayoutTransform>
D. <Rectangle.LayoutTransform>
<RotateTransforro Angle=”45″ CenterX=”100″ CenterY=”100″/>
</Rectangle.LayoutTransform>
Answer: A
Braindump2go is one of the Leading 70-511 Exam Preparation Material Providers Around the World! We Offer 100% Money Back Guarantee on All Products! Feel Free In Downloading Our New Released 70-511 Real Exam Questions!
![1_thumb[3] 1_thumb[3]](http://examgod.com/bdimages/2ccf583b0cf4_D3B3/1_thumb3_thumb.png)
FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)
[FREE]Download NEW 70-498 PDF&VCE Dumps from Braindump2go (131-140) 2015 Braindump2go SY0-401 Dumps PDF Free Download (1-10)
![1_thumb[4] 1_thumb[4]](http://examgod.com/bdimages/2ccf583b0cf4_D3B3/1_thumb4_thumb.png)
Comments are currently closed.